Dark theme for Visual Studio Code and 154+ apps - Dracula Install using Command Palette Go to View - Command Palette or press Ctrl+Shift+P Then enter Install Extension Write draculatheme.com. A lot of editors in IDEs have the concept of color themes, and so does Visual Studio. In this video, Mads Kristensen shows how to find the color theme you li.
This roadmap describes our vision for major work in Visual Studio 2022 for the calendar year 2021. Visual Studio 2022 has three key themes:
- Personal and Team productivity: we want to empower developers and teams with incredible scale and performance, a trusted and secure toolchain, and a more accessible, personalized environment.
- Modern Development: we are building the tools to develop modern apps faster.
- Constant Innovation: we are investing in improved collaboration, actionable diagnostics, and code assistance.
The theme now has over 870k+ installs with 5 for its ratings. You will also have options to use Italic for your fonts, this is one of the most popular themes in Visual Studio Code as of today. Resharper Themes. If you have Resharper installed in Visual Studio, It's a good idea to take advantage of the features of customization for your environment with new nice themes for your code. ##Enable colors in Resharper. In Visual Studio, go to Menu Bar, Ressharper Options. In the left panel find Code Inspection Section, and click in Settings. .Note that this tutorial is NOT for Visual Studio CODE, the editor! This tutorial is for Visual Studio, the IDE.Also note that this tutorial is for Windows. In the Xamarin version for Mac, Monokai is a built-in in the menu Visual Studio Community (the version I have 😃) →Preferences →Text Editor →Color Theme →Monokai →OK.
Visual Studio 2022 will be the first 64-bit version of Visual Studio. In addition to the speed and performance advantages afforded by more memory access, Visual Studio brings UI enhancements, more personalization options, and a continued focus on empowering developers. Upgrading to Visual Studio 2022 should be a low-friction experience and should not require your code to change. You can still build 32-bit, and all of your existing applications, in Visual Studio 2022.
For the Visual Studio 2019 roadmap, see Visual Studio 2019 Roadmap.
For more details on our vision for Visual Studio 2022, read our Visual Studio 2022 announcement blog.
General
We’re improving developer productivity by moving the main devenv.exe process from 32-bit to 64-bit. This will effectively eliminate out-of-memory errors, especially for large, complex solutions. We are incorporating user feedback to continually innovate on how developers load, search, and interact with code. We are improving the new project creation experience.
Visual Studio 2022 will be more accessible than ever. We're making accessibility-related options more discoverable, and audio cue availability is expanding. We are integrating the Accessibility Insights Engine to empower developers to build modern, accessible applications. Developers will have more personalization options in Visual Studio 2022 and improved ability to sync settings across multiple machines. We are also updating icons, themes, and fonts for a modern, updated experience.
For details, see Visual Studio on Developer Community.
Diagnostics
Diagnostics in Visual Studio 2022 is focused on innovating on our world-class diagnostics experience. We're improving breakpoints to be draggable, adding dependent breakpoints and the ability to force Run. We are improving the analyzation tools for crash dumps, memory dumps, and memory pressure analysis. Finally, we are adding cross-platform support for debugging C++ and .NET code on ARM64 devices.
For details on debugging, see Debugging on Developer Community.
For details on profiling, see Profiling on Developer Community.
Editor
Visual Studio Themes
The Visual Studio 2022 editor will have a built-in spell-checker to help you code more accurately with fewer errors. We’re innovating on code readability and adding new ways to navigate such as multi-caret editing and 'Camel Hump' navigation. Users of screen readers will enjoy better feedback on code problems.
For details, see Visual Studio Editor on Developer Community.
Extensibility
Extensions play an important role in customizing the Visual Studio experience. We’re making essential extensions more reliable and secure. We're also improving the development, migration, and publishing experience for extensions.

IntelliCode
The IntelliCode team is continuing to focus on anticipating your next move. Visual Studio 2022 will introduce larger completions and help you take the right action, in the right place, at the right time.
For details, see Intellicode on Developer Community.

NuGet

The NuGet team is focused on providing support for .NET 6, securing the software supply chain, and empowering every developer and their team to achieve more through a unified, productive, and loved package manager with excellent fundamentals.
For details, see NuGet on Developer Community.
Setup and Installation
The Setup and Installation team focus is facilitating the ability for enterprises to stay secure by easily deploying updates in managed enterprise environments. We are enabling enterprises to use multiple layout folders for updating a client instance, use multiple supported baselines, and move their installations between channels. We are also adding the ability for users to roll back Visual Studio to a working environment after a failed update.
For details, see Visual Studio Setup and Installation on Developer Community.
Version Control
Visual Studio 2022 will continue to innovate on integrated source control tools. We're improving productivity by supporting more complex Git workflows such as simultaneously activating multiple Git repositories. Developers will be able to stage individual lines or hunks of code and see improved diffs and details. We’re also improving GitHub and Azure DevOps integration, bringing functionality closer to your developer workflow.
For details, see Visual Studio Git Experience on Developer Community
C++
The C++ team is focused on workload innovation through language conformance, diagnostics, and security. Visual Studio 2022 will add support for C++20 language features that simplify management of large code bases. We are integrating support for CMake, Linux, and WSL to make it easier to create and debug cross-platform apps.
For details, see C++ on Developer Community
Visual Studio Themes 2019
.NET
The .NET team is focused on a modern app development experience, improving .NET 5 support and adding .NET 6 support. We are also focusing on productivity with built-in code assistance. Finally, we are working on a full designer experience for Windows Forms with .NET 5.
For details, see .NET on Developer Community.
Container Tools
The Container Tools team is focused on improving the experience for .NET developers building containerized applications. Our main focus will be to improve the ability to diagnose containerized apps using the Containers tool window.
Related Roadmaps
For other roadmaps related to .NET, see:
- Themes of .NET.
Web Tools
The Web Tools team is focused on improving the web development process in .NET using Azure developer services. We are improving dependency configuration, expanding Azure hosting options for publishing, and optimizing storage.
For details, see:
XAML and Xamarin
The XAML and Xamarin teams are enabling developers to build modern applications with MAUI. We are improving productivity with hot reload, and empowering developers to write cross-platform applications with .NET 6.
For details, see:
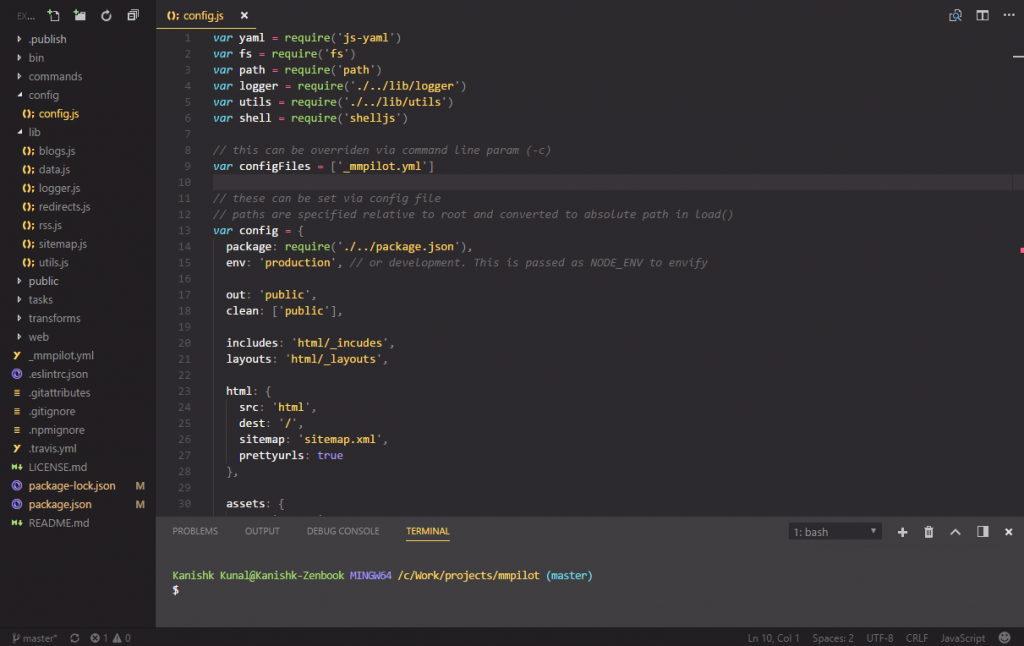
Visual Studio Code is Microsoft’s source code editor that comes with support for multiple programming languages. It’s open-source, free, and cross-platform, so you can use it in all major operating systems. The biggest appeal of Visual Studio Code is versatility. With the help of built-in settings, plugins, and themes, you can customize any aspect of your code editor, from design to functionality.
Why Choose a Custom Visual Studio Code Theme?

Custom VS Code themes let you give a completely unique look and feel to your editor. This might not seem that important first, but working in a pleasant environment can significantly increase productivity. If you are coding in more than one programming languages you can also use a different theme for each, so it will be easier to switch your brain between the languages.
Light conditions also matter when choosing a code editor theme. Themes with a light background are typically recommended for daylight use, while dark themes are easier to view at night or in dark conditions.
Where to Find VS Code Themes?
Visual Studio Code has two kinds of themes: color themes and file icon themes. The editor comes with the following default themes that you don’t have to install and work out of the box:
- 4 light color themes
- 9 dark color themes
- 1 high contrast color theme
- 2 file icon themes
You can find the themes by clicking the File > Preferences> Color Theme and File > Preferences > File Icon Theme options in the top menu bar. If you are happy with the default themes, you need not go further, just select one from the drop-down menu and you are good to go.
If you want a more unique solution, you need to install it as a Visual Studio Code extension. You can search for extensions right from the editor by opening the Extensions bar in one of the following ways:
- clicking on the little Extensions icon in the leftmost bar of the editor interface (it’s the last icon),
- clicking the View > Extensions menu in the top menu bar,
- hitting the Ctrl + Shift + X key combination.
Typing the “color theme” query into the search bar will return the available color themes you can install with a single click.
Visual Studio Themes 2017
The themes you can find in the Extensions bar are pulled from the Visual Studio Code Marketplace. If it’s easier for you to check out the themes in your web browser, you can also go right to the marketplace. To get the most relevant results, set the search category to Themes.
If you want to browse only pre-selected themes, you can also use collections such as VSCodeThemes or our own hand-picked list below.
The Best Visual Studio Code Themes
Now, let’s see the best Visual Studio Code themes we liked the most in the marketplace.
Winter is Coming Light
Winter is Coming is a collection of five Visual Studio Code color themes: Light, Dark Blue, Dark Black, Dark Blue No Italics, and Dark Black No Italics. As the five themes come as one package, you need to install all, even if you just want to use one of them. Winter is Coming Light adds highly visible fonts to a light background that are perfect for daylight conditions.

Material Light
Material Light is an excellent choice if you are a fan of material design. For a full material look, you can use it together with the popular Material Icon Theme that changes the default file icons to material icons within the entire editor interface.
Bluloco Light
Bluloco Light is a carefully designed light color theme. The author put real research into this theme, as he took the rules of syntax scopes, color contrast, and readability into consideration. With Bluloco Light, you can be sure that the colors weren’t just randomly picked from the color wheel. If you want to use the same meticulous design in dark colors, you can give a go to Bluloco Dark, too.
Snazzy Light
Snazzy Light is a light color theme that comes with clear and bright colors. It’s part of the Snazzy theme family together with Snazzy Operator, Snazzy Plus, and others. Snazzy Light makes use of the syntax highlighting samples created by the author of the Bluloco Light theme (see above). Due to its distinct colors and light background, its author recommends Snazzy Light for “bright ambient light conditions”, for instance, “for train commute with intense sunlight”.
Visual Studio Themes 2020
Noctis Lux
Noctis is a Visual Studio Code theme family that includes 8 dark and 3 light color themes. According to the theme’s description, it was designed to “be easy on the eyes thus reducing the eye strain”. Noctis Lux is one of the light themes of the family. It has a very light warm orange background, so it can be a great choice if you are looking for a light theme that is darker than white.
Sandstorm
Sandstorm is a darkish VS Code color theme that neither is based on the black and grey colors nor has the blue-y tint typical of dark UI themes. It comes in two versions: Classic and Darker. Although you might not want to use Sandstorm at daylight, its sunset colors make it ideal for late-night coding.
Shades of Purple
Shades of Purple is an elegant purple-based color theme that uses the variants of yellow, green, and orange for syntax highlighting. All colors used in this theme have been hand-picked by the author. With almost 1.5 million downloads and all five-star ratings, Shades of Purple is currently one of the most popular Visual Studio Code color themes in the marketplace.
Night Owl
Night Owl is a Visual Studio Code theme that was created with “night owls” specifically in mind. If you frequently work at night you will love this theme. The author didn’t only pay attention to optimizing the theme for low-light circumstances but also made it accessible to people with colorblindness. The theme package includes Night Owl Light, too, that applies the same design principles to daylight conditions.
Dracula Official
Dracula Official is the Visual Studio Code variant of the Dracula theme implemented for many different code editors such as Vim, Xcode, Sublime Text, Atom, and Notepad++. With its dark and distinct colors, Dracula is a great choice for anyone who cannot stand the light. If Dracula Official is too scary for you, you can use the subtler Dracula Soft which is also included in the theme package.
One Dark Pro
One Dark Pro is the VS Code version of Atom’s default One Dark UI theme. If you have recently moved from Atom to Visual Studio Code and still missing the interface, One Dark Pro can give you back Atom’s look and feel. It comes in three versions: Classic, Bold, and Vivid, so you can easily find the one that best fits with your preferences.
Next Steps
Even though you can choose from multitudes of Visual Studio Code themes, it can still happen you don’t find the one you are looking for. But, as VS Code is a fully customizable editor, you can also create your own theme or customize an existing one.
If you want to know more about how VS Code stacks up to other code editors, check out our article about the five best cross-platform code editors, too. And, if you’d rather use Atom, also have a look at our collection of the best Atom themes.