The keyboard implementations for Ethiopic languages provided conform to theGe'ez Frontier Foundation specification(HTML | PDF)for mnemonic based input methods.Keyboard implementations are provided for the popular Keyman software of windows as well as for someLinux based systems.
- Keyman 7 - MS Windows, registration required for all use after 30 days.
- Keyman 6 - MS Windows, free for home use, registration required for all other use after 30 days.
- SCIM - Linux, OpenSource
- KMFL - Linux, OpenSource
- M17N - Linux, OpenSource
- GTK+ - Linux, OpenSource

Greetings, I installed a Keyman GFF Amharic Keyboard on my computer which has a macOS Mojave 10.14.5 operating system. Some of the combination keys on the keyboard don’t work properly. I deinstalled and reinstalled the keyboard again and again but with no change. Here is an example from my sample writing: ህa ህu ህi ህa ህie ህ ህo (the correct outcome should look this. This keyboard is designed to work intuitively with a standard (QWERTY) keyboard. This means that the Amharic sounds in this keyboard can be found by thinking of the most similar English letters. For example, you can type selam to get ሰላም. As you can see, each Amharic character is typed with the base consonant first and then the vowel.
Keyman 7 Implementations
Keyman 7 implementations are provided here in an asortment of packagings. The .exe files are the bestchoice if you do not have an Ethiopic keyboard or fonts installed. While the Ethiopic keyboards and fontsare free of charge (and OpenSource software), the Keyman 7 software (needed to use the keyboards) is onlyfree for 30 days before a purchase is required to continue use ($19 USD for Keyman Light) from theTavultesoft Pty. The GFF providesthe keyboards freely and does not receive any portion of Keyman software sales from Tavultesoft.
The .kmp files are right choice if you already have Keyman 7 installed and do want Ethiopic fontsinstalled also.The .kmx files are appropriate if you have Keyman 7 installed and do not want to install an Ethiopic font.
Amharic
- Keyboard and Abyssinica Font Installer (.exe) or as a Keyman Package (.kmp)
- Keyboard and Font 'Power Pack' (.exe) or as a Keyman Package (.kmp) - with 14 Free Ethiopic Fonts!
- Amharic Typing Manual (English)|Amharic Typing Manual (Amharic)
Awngi
- Keyboard and Abyssinica Font Installer (.exe) or as a Keyman Package (.kmp)
- Keyboard and Font 'Power Pack' (.exe) or as a Keyman Package (.kmp) - with 14 Free Ethiopic Fonts!
Bench
- Keyboard and Abyssinica Font Installer (.exe) or as a Keyman Package (.kmp)
- Keyboard and Font 'Power Pack' (.exe) or as a Keyman Package (.kmp) - with 14 Free Ethiopic Fonts!
Blin
- Keyboard and Abyssinica Font Installer (.exe) or as a Keyman Package (.kmp)
- Keyboard and Font 'Power Pack' (.exe) or as a Keyman Package (.kmp) - with 14 Free Ethiopic Fonts!
Ge'ez
- Keyboard and Abyssinica Font Installer (.exe) or as a Keyman Package (.kmp)
- Keyboard and Font 'Power Pack' (.exe) or as a Keyman Package (.kmp) - with 14 Free Ethiopic Fonts!
Me'en/Mursi/Suri/Dizi
- Keyboard and Abyssinica Font Installer (.exe) or as a Keyman Package (.kmp)
- Keyboard and Font 'Power Pack' (.exe) or as a Keyman Package (.kmp) - with 14 Free Ethiopic Fonts!
Sebatbeit
- Keyboard and Abyssinica Font Installer (.exe) or as a Keyman Package (.kmp)
- Keyboard and Font 'Power Pack' (.exe) or as a Keyman Package (.kmp) - with 14 Free Ethiopic Fonts!
Tigrinya (Eritrean Conventions)
- Keyboard and Abyssinica Font Installer (.exe) or as a Keyman Package (.kmp)
- Keyboard and Font 'Power Pack' (.exe) or as a Keyman Package (.kmp) - with 14 Free Ethiopic Fonts!
Tigrinya (Ethiopian Conventions)
- Keyboard and Abyssinica Font Installer (.exe) or as a Keyman Package (.kmp)
- Keyboard and Font 'Power Pack' (.exe) or as a Keyman Package (.kmp) - with 14 Free Ethiopic Fonts!
Keyman 6 Implementations
Keyman 6 implementations are also provided here in the same asortment of packagings as with Keyman 7.The Keyman 6 versions are free for home use and will not expire after 30 days-but you are obligated to register Keyman 6 with Tavultesoft if you using it for commercial purposes.The GFF provides the keyboards freely and does not receive any portion of Keyman software sales from Tavultesoft.Keyman 6 is a number of years older than Keyman 7 and will not work as well under Windows Vista orwith newer versions of Microsoft Office such as 2007 and later.
The .kmp files are right choice if you already have Keyman 6 installed and do want Ethiopic fontsinstalled also.The .kmx files are appropriate if you have Keyman 6 installed and do not want to install an Ethiopic font.
Amharic
- Keyboard and Abyssinica Font Installer (.exe) or as a Keyman Package (.kmp)
- Keyboard and Font 'Power Pack' (.exe) or as a Keyman Package (.kmp) - with 14 Free Ethiopic Fonts!
- Amharic Typing Manual (English)|Amharic Typing Manual (Amharic)
Awngi
- Keyboard and Abyssinica Font Installer (.exe) or as a Keyman Package (.kmp)
- Keyboard and Font 'Power Pack' (.exe) or as a Keyman Package (.kmp) - with 14 Free Ethiopic Fonts!
Bench
- Keyboard and Abyssinica Font Installer (.exe) or as a Keyman Package (.kmp)
- Keyboard and Font 'Power Pack' (.exe) or as a Keyman Package (.kmp) - with 14 Free Ethiopic Fonts!
Blin
- Keyboard and Abyssinica Font Installer (.exe) or as a Keyman Package (.kmp)
- Keyboard and Font 'Power Pack' (.exe) or as a Keyman Package (.kmp) - with 14 Free Ethiopic Fonts!
Ge'ez
- Keyboard and Abyssinica Font Installer (.exe) or as a Keyman Package (.kmp)
- Keyboard and Font 'Power Pack' (.exe) or as a Keyman Package (.kmp) - with 14 Free Ethiopic Fonts!
Me'en/Mursi/Suri/Dizi
- Keyboard and Abyssinica Font Installer (.exe) or as a Keyman Package (.kmp)
- Keyboard and Font 'Power Pack' (.exe) or as a Keyman Package (.kmp) - with 14 Free Ethiopic Fonts!
Sebatbeit
- Keyboard and Abyssinica Font Installer (.exe) or as a Keyman Package (.kmp)
- Keyboard and Font 'Power Pack' (.exe) or as a Keyman Package (.kmp) - with 14 Free Ethiopic Fonts!
Tigrinya (Eritrean Conventions)
- Keyboard and Abyssinica Font Installer (.exe) or as a Keyman Package (.kmp)
- Keyboard and Font 'Power Pack' (.exe) or as a Keyman Package (.kmp) - with 14 Free Ethiopic Fonts!
Tigrinya (Ethiopian Conventions)
- Keyboard and Abyssinica Font Installer (.exe) or as a Keyman Package (.kmp)
- Keyboard and Font 'Power Pack' (.exe) or as a Keyman Package (.kmp) - with 14 Free Ethiopic Fonts!
SCIM Tables
SCIM Tables is a widely used input method engine for the SCIM(Smart Common Input Method) platform. Implementations of the spec are provided as SCIM tables, however, while functionalthey are considered experimental at this time.
Keyboard Mapping For Linux (KMFL)
Keyboard Mappings for Linuxis an OpenSource project to provide Keyman keyboard files to be available on Linux and other Unix systemsthat employ input method frameworks such as SCIM and IIIMF. The family of Ethiopic keyboards developedfor regular Microsoft Windows based Keyman have been prepared for KMFL use in both compiled and sourceform in the following packages.
M17N 'MIM' Keyboards
M17N input methods implementations of the spec are available,however, while functional they are considered experimental at this time.
GTK+
GTK+ implementations are expected in early to mid January. Packagings in .deb and .rpm formats will be provided forreference Linux systems.
Platform Independent Reference Tables
System independent input method text tablesof the appendices are provided as a resources for generating platform targetted IM defintion files.A sample conversion script used to generate the SCIM table files is also included.
*** Updated ***
We've updated information regarding user-defined key codes. For keys with a single Unicode character output, please use U_XXXX (where XXXX is the Unicode code point) instead of T_XXXX. For all other user-defined key codes, continue to use T_ as usual.
*** Finish Update ***
Last week, we presented an introduction to how Keyman Developer 9 can be used to develop touch keyboard layouts. In this blog post, we’ll continue that discussion, describing some of the details to be considered, in the context of the same Amharic phonetic keyboard discussed in that post. In particular, we’ll look in more detail at how keys are arranged, just what can be specified for each key, and lastly, how this all looks in the JSON code used to define the touch hold layout.
Key And Key Layer Organization
There are two issues that are immediately apparent when considering key layout on touch devices.
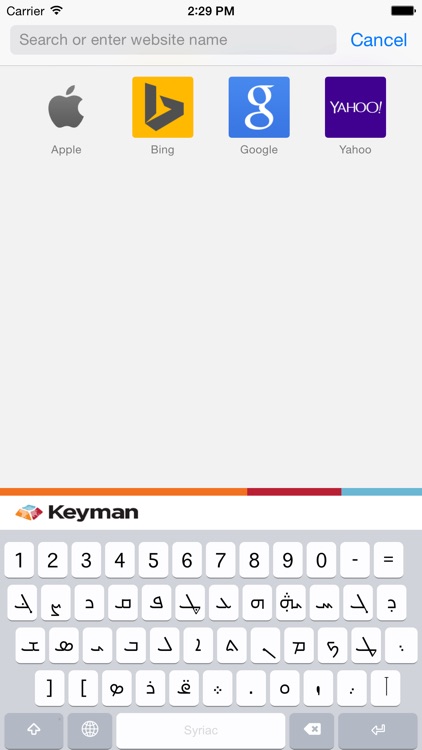
First, on smaller touch devices, such as phones, if we try to display the same arrangement of keys that is used for a typical desktop keyboard, the keys are so small that it is difficult to reliably select the wanted key. If used in ‘portrait’ view, key widths are too narrow for our ‘fat fingers’:
Or if in ’landscape’ view, key heights are too small:
The situation is improved markedly if we limit the number of keys per row to ten and have no more than four key rows:
and, in landscape view:


So which keys can be eliminated, and which keys must be on the base (default) layer? This brings us to the second point. When using phones and other touch layout devices rather than desktop keyboards, text entry is most often single-handed, which makes it best to avoid using the ‘shift’ layer for entering normal text. Secondary keyboard layers will, of course, still be usually needed for uppercase, numerals and symbols, but will be used much less frequently.
Keyman Amharic Keyboard Software
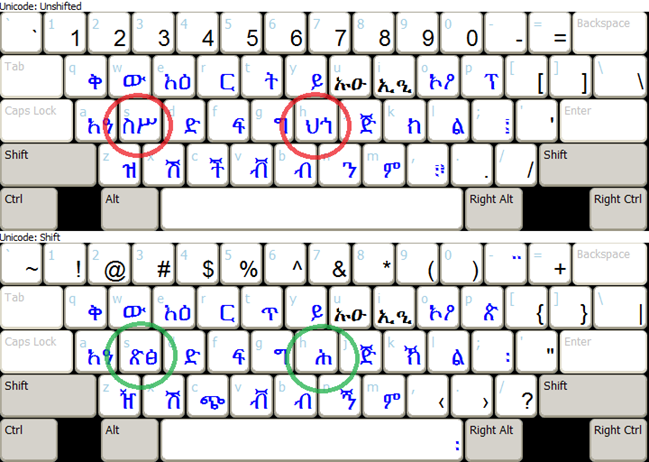
Most desktop keyboards (for European languages, at least) are already laid out with no more than ten letter (or digit) keys per row, with the remaining keys being used for accented letters, punctuation and other non-letter input. So the obvious choice is to move non-letter keys (and accented letters) either to a secondary key layer, or to touch-hold (‘pop-up’) keys. The GFF Amharic desktop keyboard is fortunately also arranged with only ten letters per key row (other keys being used for punctuation, etc.), as the many different characters in the Amharic ‘abugida’ are generated by multi-letter sequences rather than being displayed on separate keys. The Geez script does not have both upper-case and lower-case forms, so those initial consonants that require use of the ‘shift’ layer on the desktop keyboard have been added to the corresponding base-layer key as touch-hold keys:
Arrangement of punctuation and other non-letter keys is more flexible as mobile users are generally familiar with using touch-hold keys or a secondary key layer for finding and entering digits and special characters. However, some punctuation characters are used so frequently that they need to be on the base layer. For the GFF Amharic keyboard, the most frequently used punctuation characters can be output from the base layer using standard or touch-hold keys. The Geez word space character, in particular, is so frequently used that it was considered useful to add it to the bottom key, adjacent to the space bar, as is sometimes done for other scripts, such as Japanese, on desktop (physical) keyboards.
ARRANGING KEYS WITH THE LAYOUT EDITOR
The Keyman Developer 9 layout editor really makes it quite easy to try different key layouts and choose what is best for your keyboard. The image below highlights just how, for any selected key, using the clickable icons circled, a key row can be added above (1) or below (2), a key added before (3) or after (4), the selected key deleted (5), and how an array of touch-hold keys (called “subkeys” in the current Keyman Developer 9 beta) can be added (6).
Key properties
For each visual key, the appearance and behaviour is determined by a number of properties:
KEY CODE
Each key must be given an identifying key code which is unique to the key layer. Key codes by and large correspond to the virtual key codes used when creating a keyboard program for a desktop keyboard, and should start with K_, for keys mapped to standard Keyman virtual key names, e.g. K_HYPHEN, and T_ or U_ for user-defined names, e.g. T_ZZZ. If keyboard rules exist matching the key code in context, then the output from the key will be determined by the processing of those rules. It is usually best to include explicit rules to manage the output from each key, but if no rules matching the key code are included in the keyboard program, and the key code matches the pattern U_xxxx (where xxxx is a 4-digit uppercase hex string), then the Unicode character U+xxxx will be output. The key code is always required, and a default code will usually be generated automatically by Keyman Developer 9.
- K_xxxxx is used for a standard Keyman Desktop key name, e.g. K_W, K_ENTER. You cannot make up your own K_xxxx names. Many of the K_ ids have overloaded output behaviour, for instance, if no rule is matched for K_W, Keyman will output ‘w’ when it is touched. The standard key names are listed at http://help.keyman.com/developer/9.0/docs/reference__struct_vkeys.php Typically, you would use only the “common” virtual key codes.
- T_xxxxx is used for any user defined names, e.g. T_SCHWA. If you wanted to use it, T_ENTER would also be valid. If no rule matches it, the key will have no output behaviour.
- U_#### is used as a shortcut for a key that will output that single Unicode value, if no rule matches it. This is similar to the overloaded behaviour for K_ ids. Thus #### must be a valid hexadecimal value. E.g. U_0259 would generate a schwa if no rule matches. It is still valid to have a rule such as + [U_0259] > …
Any key can be used to switch keyboard layers (see below), but the following layer-switching key codes have been added for switching to some commonly used secondary layers:
Identifier | Value |
K_NUMERALS | 261 |
K_SYMBOLS | 262 |
K_CURRENCIES | 263 |
K_SHIFTED | 264 |
K_ALTGR | 265 |
KEY TEXT
The key text is simply the character (or characters) that you want to appear on the key cap. This will usually be the same as the characters generated when the key is touched, unless contextual rules are used to generate output according to a multi-key sequence, as will be true for the GFF Amharic keyboard. Unicode characters can be specified either as a string using a target font or using the standard hex notation uxxxx. This may be sometimes more convenient, for example, for characters from an uninstalled font, or for diacritic characters that do not render well alone.
A number of special text labels are recognized as identifying special purpose keys, such as Shift, Backspace, Enter, etc., for which icons are more appropriately used than a text label. A special font including these icons is included with Keyman and automatically embedded and used in any web page using Keyman. The list of icons in the font will probably be extended in future, but for now the following special labels are recognized:
Text string | Key purpose |
*Shift* | Shift key image (inactive) |
*Enter* | Return |
*Tab* | Move to next input element in tab order |
*BkSp* | Backspace |
*Menu* | Display the language menu |
*Hide* | Hide the virtual keyboard |
*Alt* | Alt key caption |
*Ctrl* | Control key caption |
*Caps* | Caps Lock caption |
*ABC* | Select the upper case alphabetic layer |
*abc* | Return to the default (alphabetic) keyboard layer |
*123* | Select a numeric keyboard layer |
*Symbol* | Select a layer with various non-letter symbols |
*Currency* | Select a layer with currency symbols |
*Shifted* | Active Shift key image |
*AltGr* | Select right Alt modifier state |
*TabLeft* | Go back to previous input element in tab order |
KEY TYPE
The general appearance of each key is determined by the key type, which is selected (in Keyman Developer 9) from a drop-down list:
Key type | Value |
Default (normal) key | 0 |
Special (shift) key | 1 |
Active special key | 2 |
Dead-key | 8 |
Blank key | 9 |
Spacer | 10 |
The colour, shading and borders of each key type is actually set by a style sheet which can be customized by the page developer.
FONT
If a different font is required for a particular key text, the font-family name can be specified. The font used to display icons for the special keys (as mentioned above) does not need to be specified, as it will be automatically applied to a key that uses any of the special key text labels.
FONTSIZE
If a particular key cap text requires a different font size from the default for the layout , it should be specified in em units. This can be helpful if a the key text is either an unusually large character or, alternatively, a word or string of several characters that would not normally fit on the key.
WIDTH
The layout is scaled to fit the widest row of keys in the device width, assuming a default key width of 100 units. Keys that are to be wider or narrower than the default width should have width specified as a percentage of the default width. For any key row that is narrower than the widest row, the width of the last key in the row will be automatically increased to align the right hand side of the key with the key with the right edge of the keyboard. However, where this is not wanted, a “spacer” key can be inserted to leave a visible space instead. As shown in the above layouts, where the spacer key appears on the designer screen as a narrow key, but will not be visible in actual use.
PAD
Padding to the left of each key can be adjusted, and specified as a percentage of the default key width. If not specified, a standard padding of 5% of the key width is used between adjacent keys.
LAYER
To simplify correspondence with desktop keyboards and avoid the need for using a separate keyboard mapping program, touch layout keys can specify a desktop keyboard layer that the keystroke should be interpreted as coming from. Layer names of shift, ctrl, alt, ctrlshift, altshift, ctrlalt and ctrlaltshift can be used to simulate use of the appropriate modifier keys when processing rules.
NEXTLAYER
The virtual keys K_SHIFT, K_CONTROL, K_MENU, etc. are normally used to switch to another key layer, which is implied by the key code. The left and right variants of those key codes, and also additional layer-switching keys mentioned above (K_NUMERALS, K_SYMBOLS, K_CURRENCIES, K_ALTGR) can also be used to automatically switch to the appropriate key layer instead of outputting a character. However, it is sometimes useful for a key to output a character first, then switch to a new layer, for example, switching back to the default keyboard layer after a punctuation key on a secondary layer had been used. Specifying the nextlayer for a key allows a different key layer to be selected automatically following the output of the key. Of course, that can be manually overridden by switching to a different layer if preferred.
Another way the nextlayer property can be used is for a non-standard layer switching key. So, for example, for the GFF Amharic keyboard phone layout, switching back to the base layer uses a T_ALPHA key code, in which nextlayer is set as default. In this case, it is also necessary to add a rule to the keyboard program
+ [T_ALPHA] > nul
to ensure that the key’s scan code is ignored by the keyboard mapping.
SUBKEY
Arrays of ‘subkeys’ or pop-up keys can be defined for any key, and will appear momentarily after the key is touched if not immediately released. This provides a major advantage over physical desktop keyboards in that many more keys can be made available from a single layer, without cluttering up the basic appearance of the layout. For the GFF Amharic keyboard, we have already noted how such subkey arrays are used to manage the extra keys that, on the desktop keyboard, would appear in the shift layer. But they are also used to provide another way to enter the two different types of each syllable-initial vowels (glottal or pharyngeal), as a visual alternative to pressing the key twice.
The same properties that are defined for standard keys can also be specified for each subkey except that the width of each key in a subkey array will always be the same as the width of the key that causes the subkeys to be shown, and key spacing always uses the default padding value.
The GFF Amharic keyboard, like many others, is mnemonic, so it is useful to also display the standard key cap letter that would appear on the key of a desktop keyboard. This is enabled globally in the On-Screen layout editor and applies to both the On-Screen keyboard and touch layouts.
Representing (and editing) the visual layout with JSON code
In case you are wondering, ‘Why do I need to know that?’, the reason is that, just as with keyboard mapping code, it is sometimes easier to edit a text specification than to use the GUI layout design tool. Keyman Developer 9 switches seamlessly between the visual layout tool and the code editor, unless, of course, careless editing of the code results in invalid JSON syntax!
There are a few things that it is actually quite hard to do with the visual layout tool, but simple with the code editor. One obvious example would be to copy a tablet layout and use that as a starting point for a phone layout, or copying an entire layout from one keyboard to another. Another use is for is renaming a layer – it is trivial to do this in the code editor, but not with the GUI interface. Finding a particular key in an unfamiliar layout, or locating a key by width, and changing properties, is much easier with the code editor than with the visual editor.
The GFF Amharicphone layout code starts as:
{
'phone': {
'font': 'Tahoma',
'layer': [
{
'id': 'default',
'row': [
{
'id': 1,
'key': [
{
'id': 'K_Q',
'text': 'ቅ',

'pad': '0'
},
{
'id': 'K_W',
'text': 'ው'
Keyman Amharic Keyboard Free Download
},
etc…
As long as standard JSON syntax is remembered – nested braces {…}, quoted strings “…” for both element names and values, element or object arrays in square brackets […], and no trailing comma after the last element in an array – it is quite easy to understand a layout, which will usually comprise a list of two separate JSON objects for tablet and phone.
Now you’re ready to create a great touch layout for your own Keyman keyboard!